DSGVO WordPress Tutorial [1]: Google Fonts lokal verwenden
Hinweis: Wir sind keine Juristen und dieser Blogbeitrag ist keine Rechtsberatung und kann eine solche nicht ersetzen. Bitte wenden Sie sich im Zweifelsfall immer an einen Rechtsanwalt.
Durch die DSGVO empfiehlt es sich, Google Fonts lokal zu speichern und zu verwenden, anstatt sie beim Laden der Website vom Google Server abrufen zu lassen. Denn die weit verbreiteten Google Schriften werden vom Google Server nachgeladen, wodurch jedes Mal Daten an diesen Server übermittelt werden. Zu diesen Daten zählen IP-Adresse, Kundendaten (Browser, Betriebssystem oder die zuvor besuchte Seite.
Heutzutage werden die schönen Google Fonts ganz praktisch in den meisten der neueren Themes verwendet. Da dies aber nicht datenschutzkonform ist, müssen die Schriften direkt in die Webseiten eingebunden werden. Hat man die Schriften dann lokal über CSS eingebunden, muss man aber auch noch verhindern, dass das verwendete Theme trotzdem versucht die Google-Schriften vom Server abzuholen. Die Auswahl an WordPress Themes ist immens und wie immer gibt hier nicht eine Lösung, ganz abhängig vom verwendeten Theme.
Wie sich das lokale Verwenden der Fonts im Theme Bridge einrichten lässt, zeigen wir Ihnen in diesem Beitrag.
1. Verwendete Fonts ausfindig machen
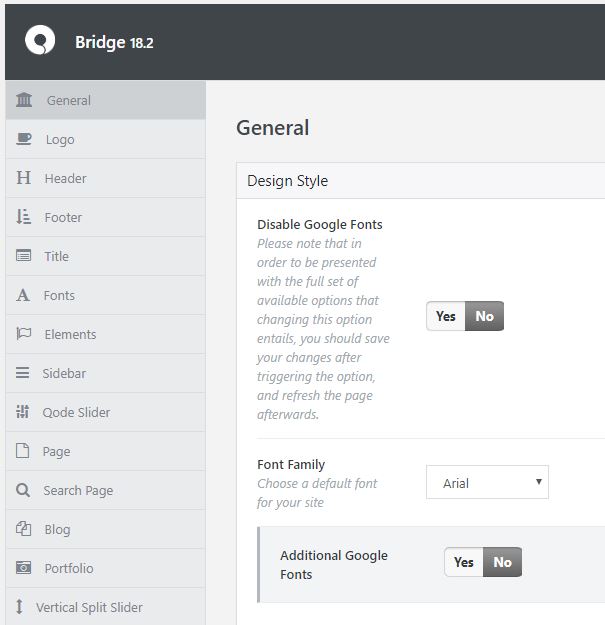
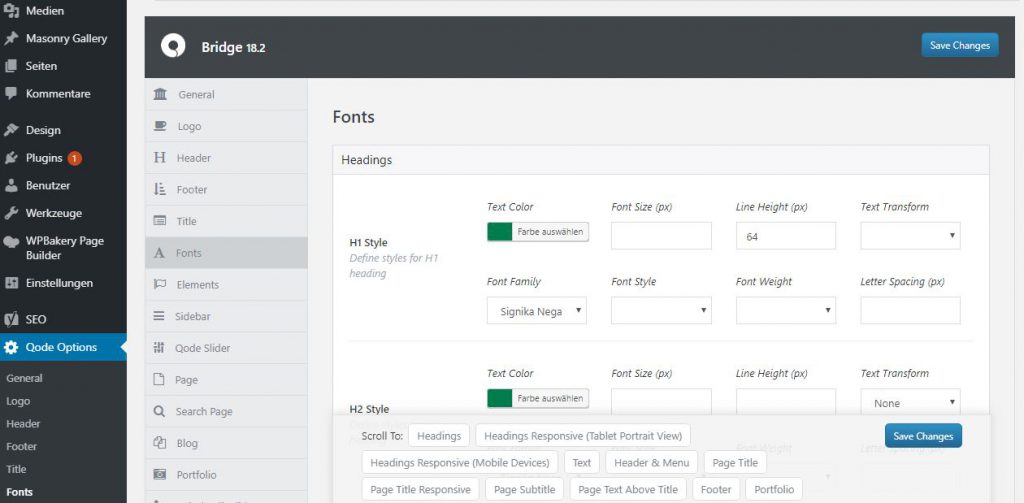
Dies gelingt zum Einen in Bridge selbst über den Bereich Qode Options – General und im Bereich Qode Options Fonts. Hier ist die eingestellte Default Schriftart (in unserem Beispiel „Arial“) sichtbar und die für Absätze und Überschriften verwendeten Fonts (Signika Negative und Arial).
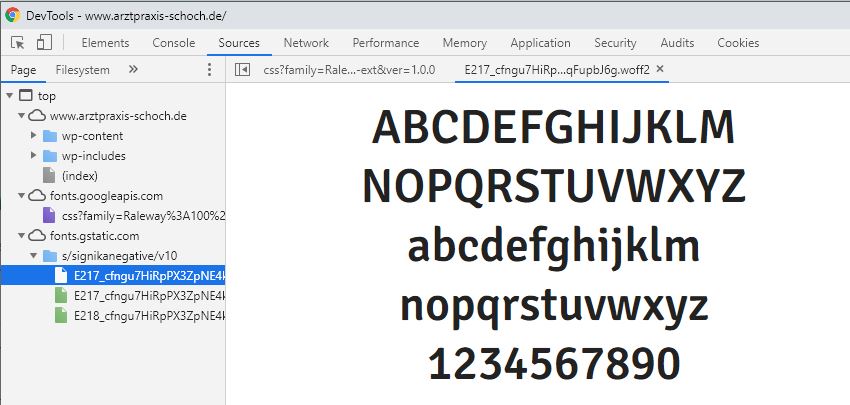
Alternative: über den Quellcode Ihrer Website bzw. die Developer Tools in Chrome bzw. Firefox können die Fonts ebenfalls herausgefunden werden:
Unter dem Punkt „Sources“ könnt ihr nachvollziehen, von welchen Quellen Daten für eure Website geladen werden. Übrigens könnt ihr an dieser Stelle später überprüfen, ob tatsächlich keine Verbindung mehr zum Google Server hergestellt wird. Unter folgenden Adressen werden die Google Server kontaktiert:
- fonts.googleapis.com
- fonts.gstatic.com
2. Fonts herunterladen
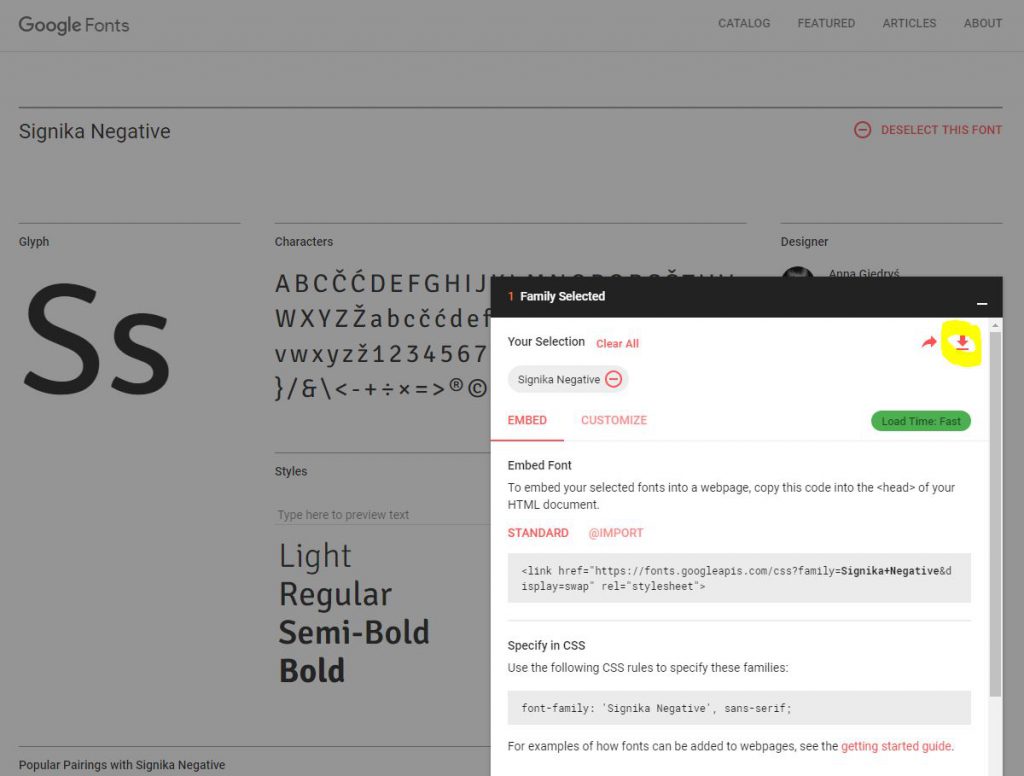
Entweder können Sie nun über fonts.google.com Ihre Schriften herunterladen (entsprechende Schrift suchen, zur Auswahl hinzufügen und dann unter „Family Selected“ auf Download klicken)…
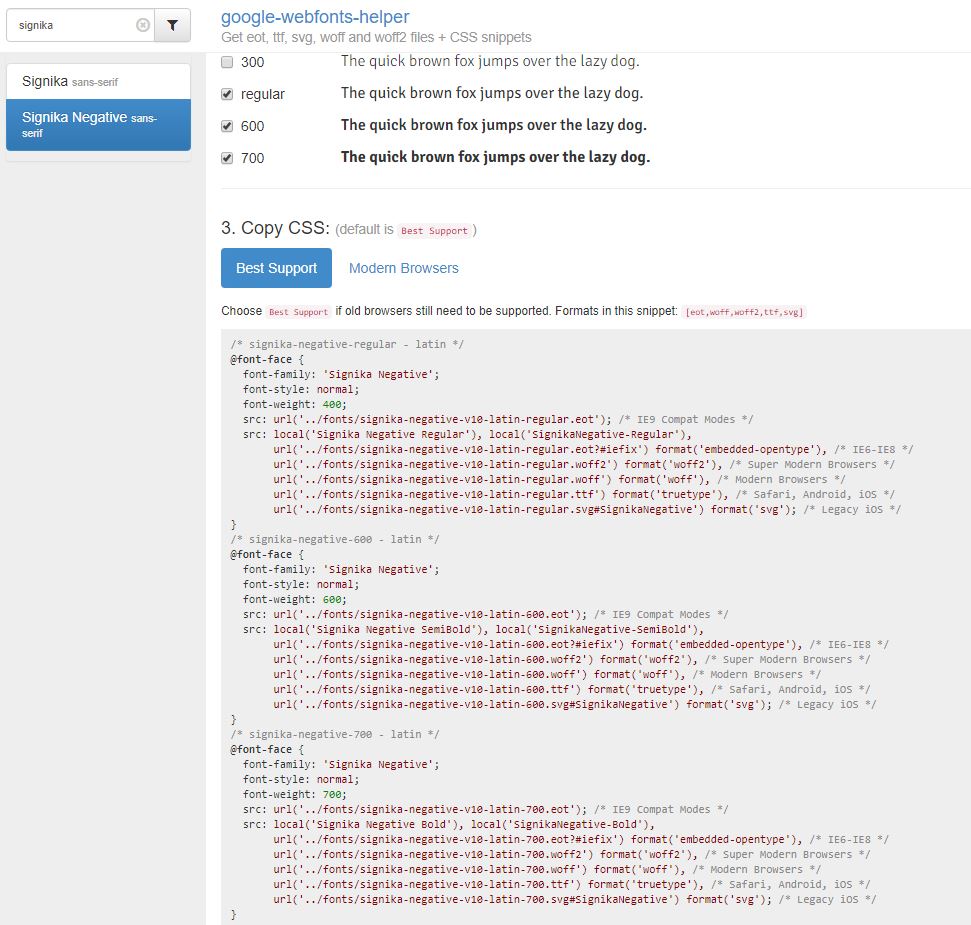
… oder – das empfehlen wir – die hilfreiche kostenlose Plattform unter herokuapp.com nutzen: die Schriften ebenfalls suchen, auswählen und herunterladen. Dabei können Sie ebenfalls die Schriftformate und -schnitte auswählen.
Unten angezeigt sieht man den CSS-Code, der später benötigt wird, um die Schrift einzubinden. Im Beispiel ist die Schrift „Signika Negative“ benötigt:
Standardmäßig ist als Serververzeichnis „/fonts“ eingestellt, das kann aber wie gewünscht angepasst werden. Laden Sie nun Ihre Schrift oder die Schriften herunter und sie wird als Zip-Datei auf Ihr Gerät abgelegt.
3. Upload der Schriften auf die Website
Nun können die entpackten Schriften in das zuvor definierte Verzeichnis „fonts“ hochgeladen werden. Am besten erledigt man dies via sicherem Dateitransfer mit SFTP über einen FTP Client wie FileZilla. Die Zugangsdaten erhält man vom Provider.
Eine andere Variante stellt die Verwendung des Plugins „Custom Fonts“ dar, über welches man die einzelnen Schriften die unterschiedlichen Schriftschnitte und -varianten hochladen kann.
4. Anpassung des CSS Codes der Website
Passen Sie nun Ihren CSS-Code an, indem Sie den oben generierten CSS Code kopieren und an der richtigen Stelle einfügen – dafür gibt es mehrere Möglichkeiten. Entweder im CSS-Editor in WordPress selbst, in den Qode Options vom Theme Bridge bei „Custom Code“ oder – wenn Sie ein Child Theme verwenden – in der style.css des Child Themes.
Sollten Sie kein Child Theme verwenden und die Anpassung in der style.css machen, so wird die Anpassung nach dem nächsten Theme Update wieder verschwunden sein. Es empfiehlt sich also die Variante mit der Anpassung im Child Theme oder über die Qode Options.
Tipp: Haben Sie noch kein Child-Theme angelegt? Hier finden Sie eine Anleitung zum Anlegen eines Childs oder schauen Sie in die Dokumentation des Themes. Manchmal findet sich dort sogar ein fertig voreingestelltes Child-Theme.
5. Google Fonts deaktivieren
Nun können Sie bei Verwendung des Themes Bridge die Verwendung von Google Fonts abschalten. Und zwar geht das über Qode Options – General – Disable Google Fonts (auf Yes setzen).
Mit dem Plugin Autoptimize lässt sich außerdem zusätzlich die Verbindung zum Google Fonts Server zuverlässig verhindern:
Unter „Extra-Optionen“ lassen sich die Google Fonts vollständig deaktivieren. Auch ansonsten ist das Plugin hilfreich, es optimiert HTML, CSS und Javascript Code, und verbessert die Ladezeiten der Website.
Plus: die WordPress Emojis können ebenfalls unter den Extra-Optionen deaktiviert werden, welches ein weiterer Schritt Richtung DSGVO-Konformität darstellt – denn beim Anzeigen eines Emojis wird die IP-Adresse des Website-Besuchers an den Server des Drittanbieters (WordPress.org) weitergegeben.
6. Funktionierts??
Nun testen wir im Developer Tool von Chrome (Aufrufen der Website und Rechtsklick irgendwo auf die Seite, Klick auf „Untersuchen“ und „Sources). Die Verbindung zum Google Fonts Server wird nun (hoffentlich) nicht mehr aufgebaut.
Übrigens: verwenden Sie einen Slider wie beispielsweise den LayerSlider sollten Sie überprüfen, ob hier die GoogleFonts nochmals extra eingebunden werden.
Damit haben Sie nun einen wichtigen Baustein zum Aufbau einer DSGVO-konformen Website erledigt.
Lesen Sie mehr in unserem Blog:
- WordPress-Plugins für mehr Sicherheit?
- Mit der eigenen Website online gehen – so gelingt’s
- Unsere beliebtesten WordPress Themes
- Hallo Suchmaschinen! Das WordPress-Plugin „All in One SEO Pack“
- DSGVO WordPress Tutorial [2]: Umgang mit Cookies